HTML5 Animated Banners
Please note that there are 3 creatives here.
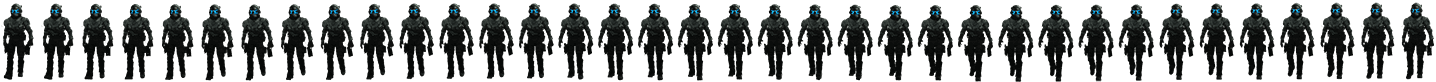
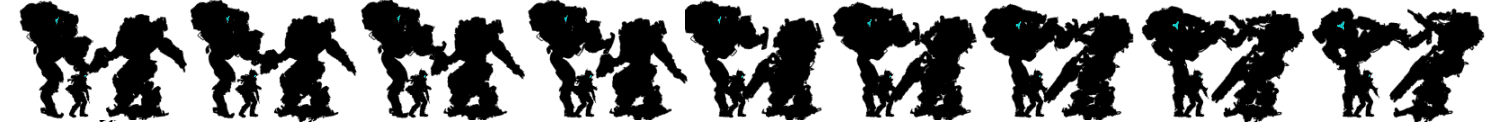
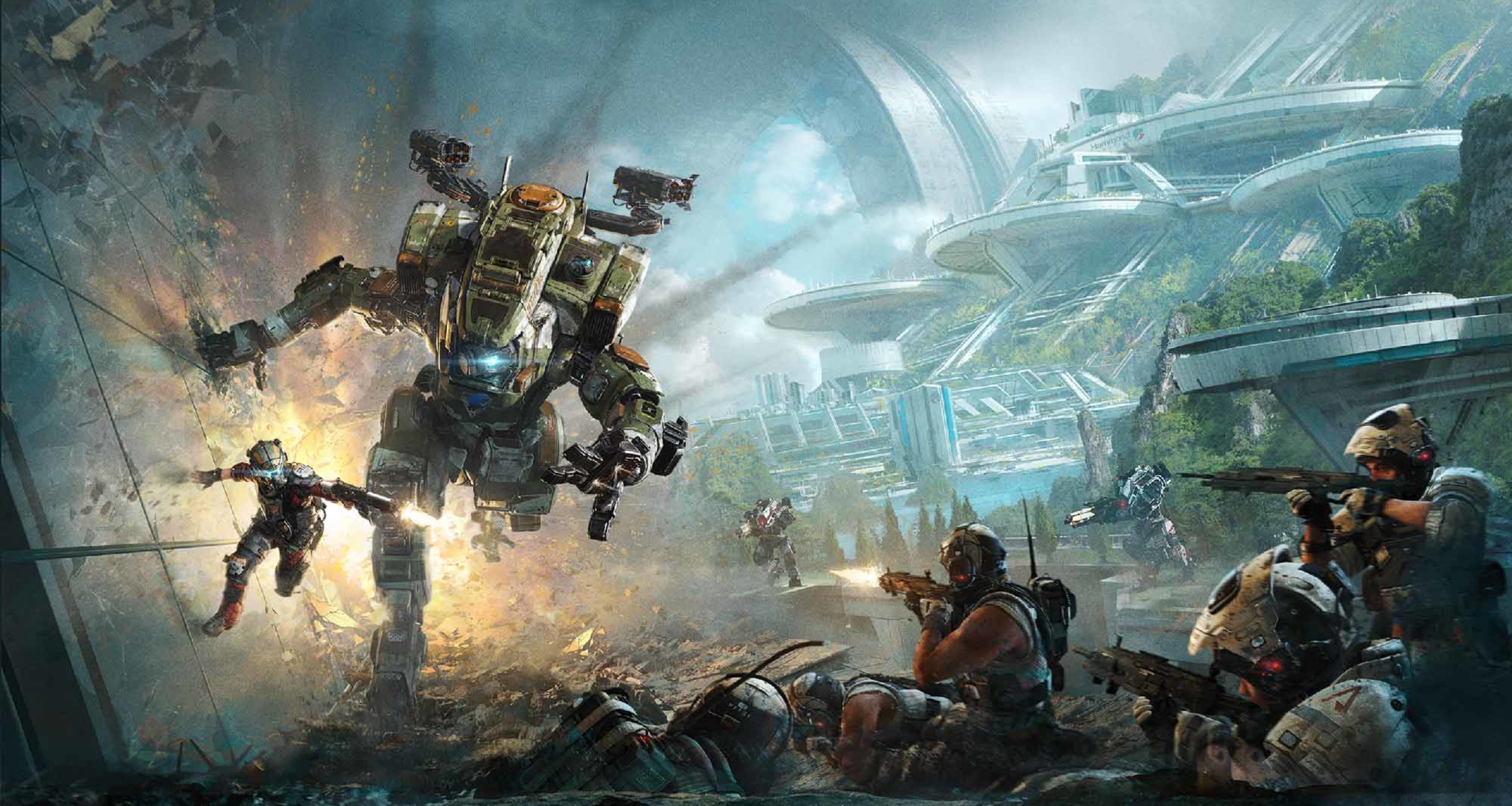
I’ve only included the MPU units to avoid clutter as there are 3 separate creatives/animations here. The main focus being on the animation which is not brought in via a video file. Animation is achieved by programmatic manipulation of the sprite-sheet (it is a large PNG file containing all the frames, or character movements on one file).
By using sprite-sheets, the banner weight in kilobytes can be significantly reduced, as well getting all the perks of using a single image instead of rendering out and uploading 3 separate video file formats (mp4, ogv and webm) for each creative.
It is especially pleasing if the creative allows for extending the animation to a programmatic screen shake as in creative no.2 (in this instance the javascript shake actually adds to the creative, often that is not the case when one comes across this effect in various applications)